js事件流:捕获阶段和冒泡阶段
本文共 217 字,大约阅读时间需要 1 分钟。
事件流:
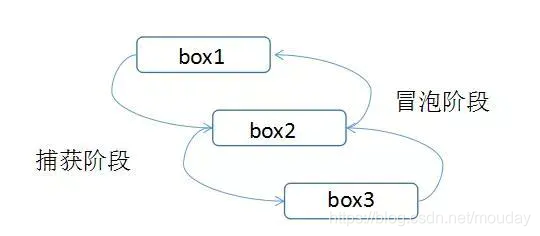
事件流包含三个阶段:
事件捕捉阶段:事件开始由顶层对象触发,然后逐级向下传播,直到目标元素; 处于目标阶段:处在绑定事件的元素上; 事件冒泡阶段:事件由具体的元素先接收,然后逐级向上传播,直到不具体的元素;
通过代码示例说明:
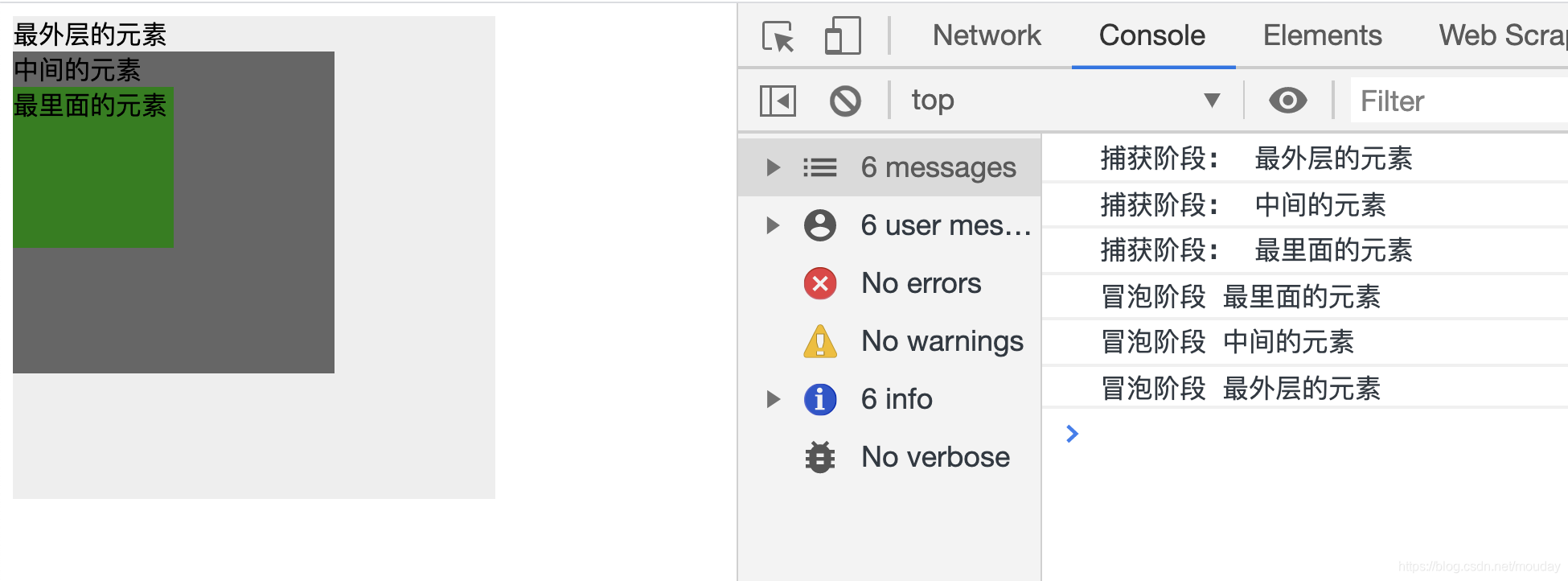
最外层的元素中间的元素最里面的元素
点击最里边的元素触发结果如下:

参考
转载地址:http://edxxf.baihongyu.com/
你可能感兴趣的文章
c++进阶
查看>>
python模块之StringIO
查看>>
浮点数
查看>>
Django 日志
查看>>
用JavaScript隐藏控件的方法
查看>>
JavaScript压缩
查看>>
python 时间
查看>>
unix系列
查看>>
Python特殊语法:filter、map、reduce、lambda
查看>>
Ajax
查看>>
Python大量字符串组合相加处理优化
查看>>
epoll
查看>>
coredump位置修改
查看>>
strace
查看>>
Http协议
查看>>
Linux proc 内存
查看>>
linux 工具
查看>>
python 日志管理
查看>>
python logging模块不支持多进程写到一个log文件
查看>>
#!/usr/bin/env python与#!/usr/bin/python的区别
查看>>